Cypress 是自动化测试工具。
https://docs.cypress.io/guides/getting-started/testing-your-app.html
开发工具
VS Code:https://code.visualstudio.com/download
步骤1 - 下载安装
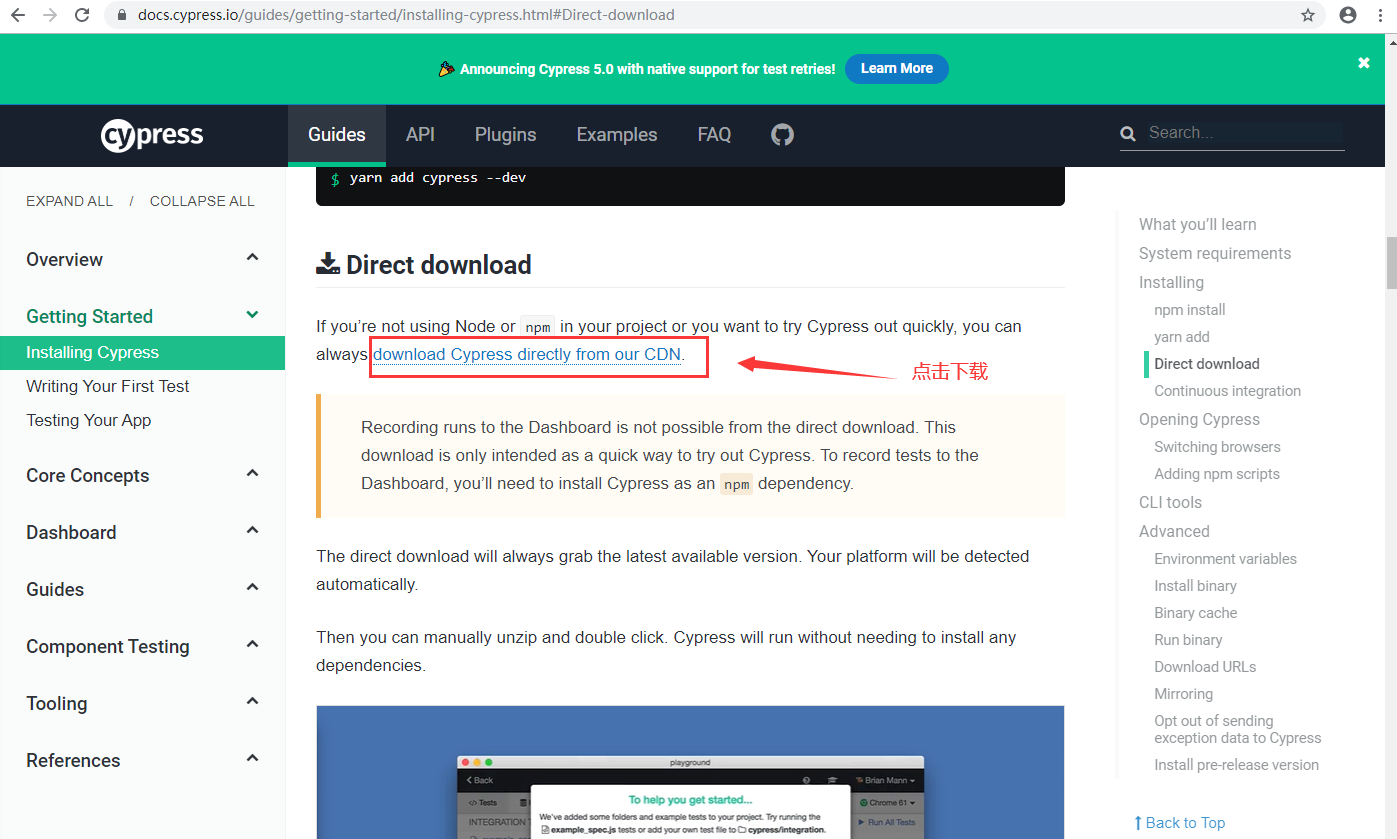
打开 https://docs.cypress.io/guides/getting-started/installing-cypress.html#Direct-download
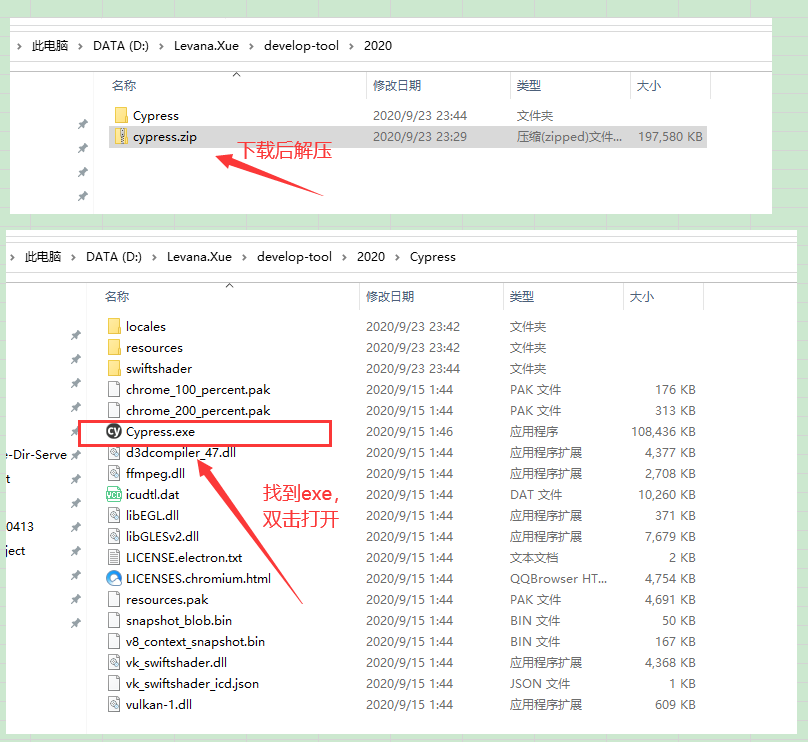
- 按以上示例图下载

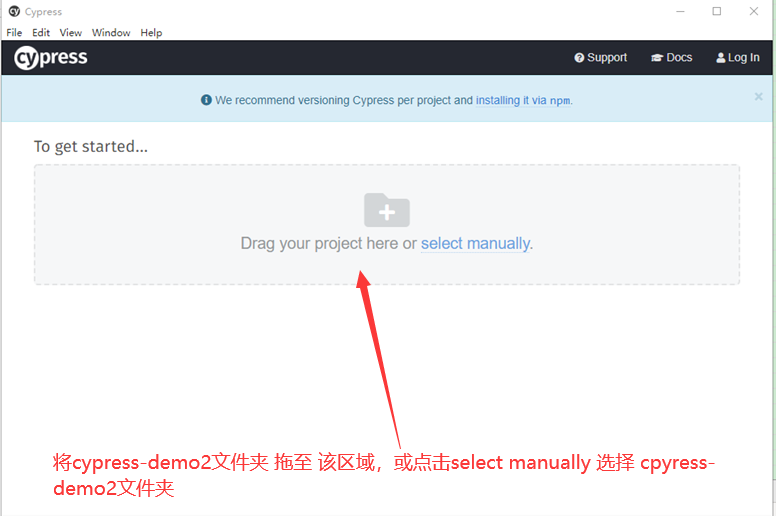
双击打开exe文件后见到如下图

步骤2 创建 cpyress项目
在电脑磁盘新建一个文件夹,路径如 D:\Levana2\test-cypress\cypress-demo2
test-cypress文件夹:cypress项目放置路径
cypress-demo2文件夹:cypress项目

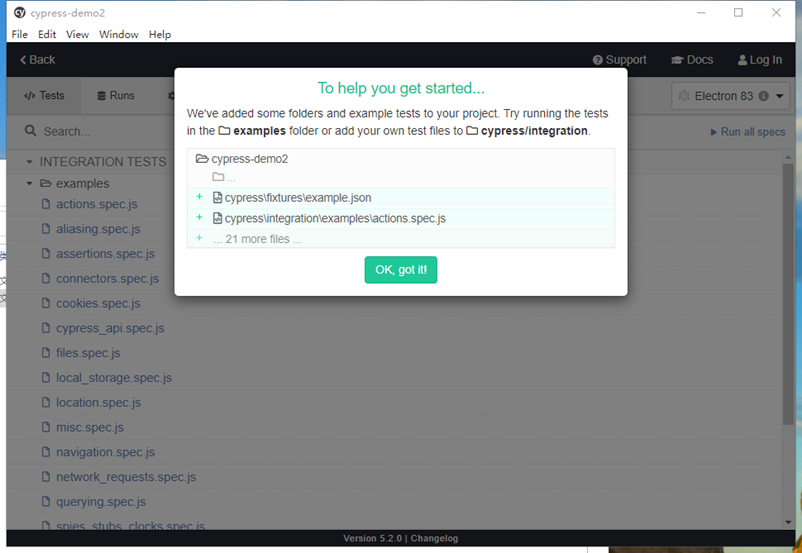
然后会见到如下图
点击OK,Got is!

这时候,cpyress项目已经创建完成,examples 为 cpyress 示例
步骤3 改为我们可用的脚本
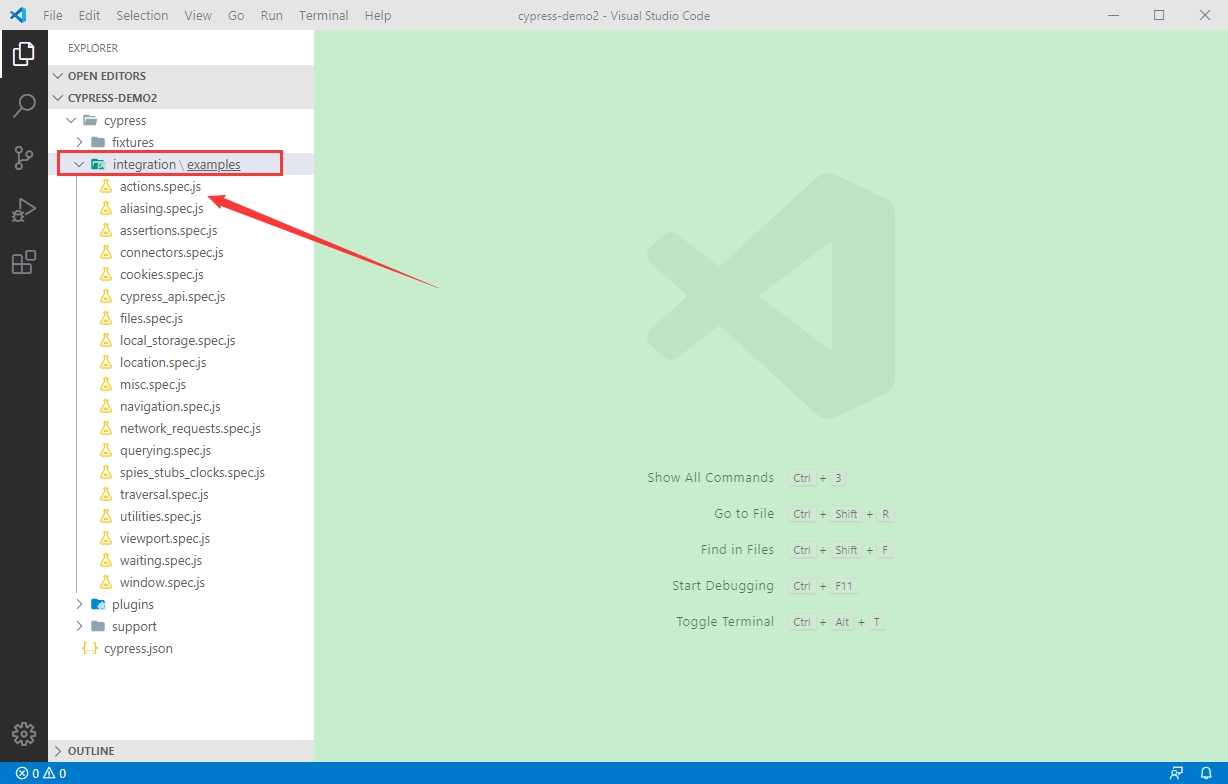
在 cypress-demo2 文件夹下创建 文件夹“示例”
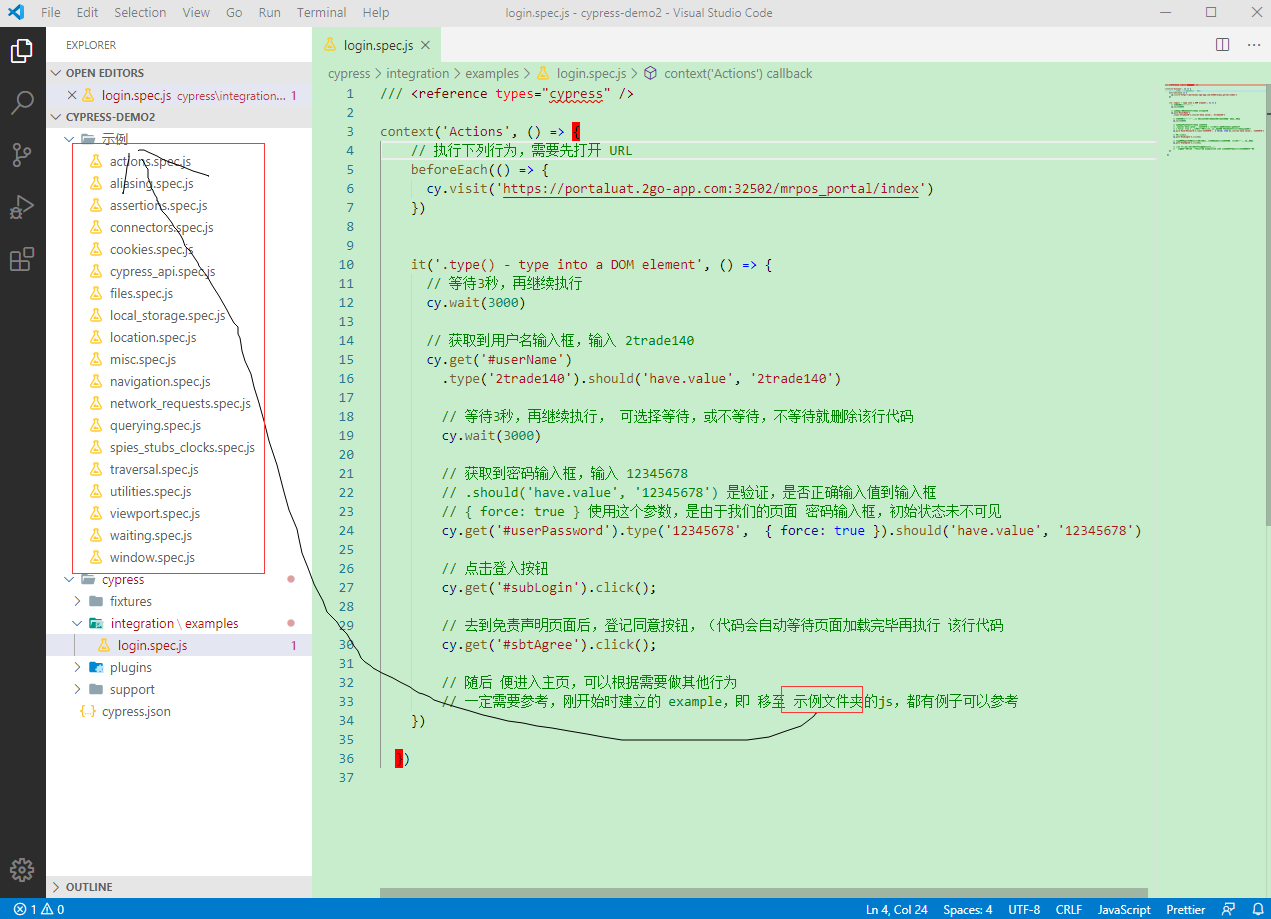
再将 cypress\integration\examples下 所有js 移至 “示例”文件夹 ,如下图
login.spec.js源码如下:
1 | /// <reference types="cypress" /> |
在cypress\integration\examples 文件夹下创建 login.spec.js, 如下图

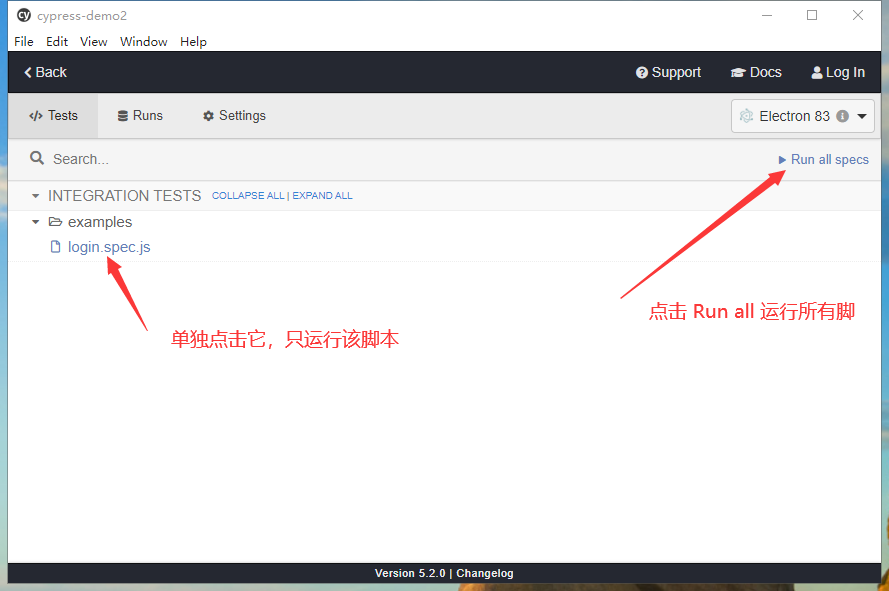
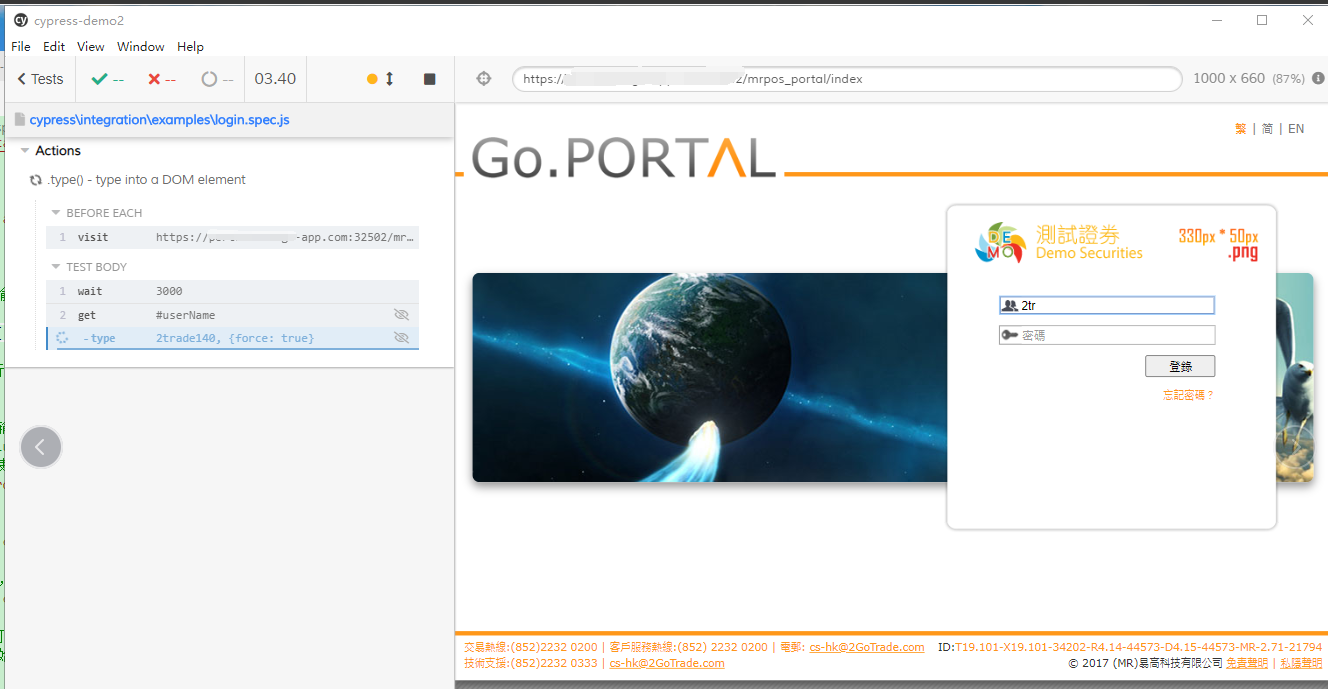
运行测试脚本